五月 | 在 HEXO 中添加类微博页面
昨天羡慕别人 Tyoecho 的说说页面,晚上捣鼓了半天给我的 HEXO 站也加了一个,感谢开发者为此做出的辛勤工作,给个站加功能好好玩哦
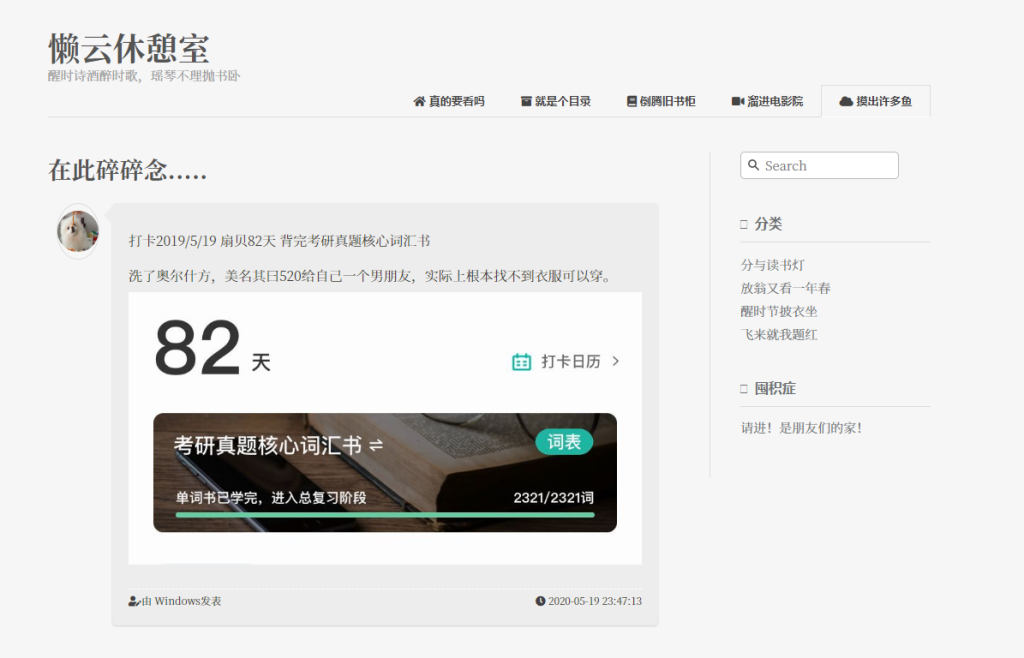
最终界面长这样:
 消息框底色为 #ededed,头像用的是小博美吃播截图 wwww
消息框底色为 #ededed,头像用的是小博美吃播截图 wwww
参考教程:Hexo 添加可实时发布的说说界面 | Artitalk.js
以及另一个参考视频:Artitalk 更新说明以及教程(原 hexo-shuoshuo
设置流程和教程基本差不多,就不复述了。确实很简单,我花时间最多的地方在于询问开发者怎么解决 bug,以及麻烦他更新颜色配置后艰难四选一,研究配什么底色显得最和谐。
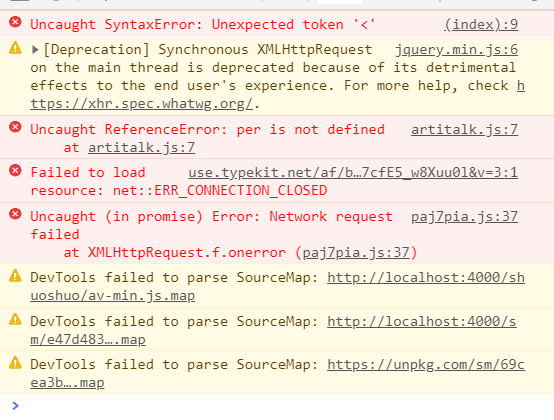
讲一下遇到的这个 bug:设置完成后,打开新增页面,会无限显示 loading 动画,F12 报错为:

解决办法为修改 index.md,加入 和。
{% raw %} |
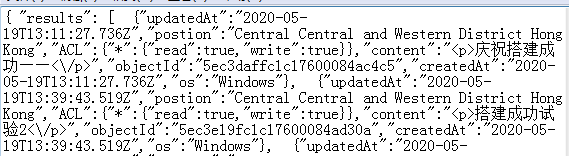
更新后这个页面可以实现在线实时发布,移动端通过网页浏览器也可以实现移动发布,可以带图(但是图片尺寸适配比较一般),通过 leancloud 可以实现内容的编辑和删除。leancloud 支持通过邮件方式,于每日中午 12 点前进行数据导出,导出数据格式为 json,网上有挺多 json 在线解析工具,简单粗暴地改了一个 TXT 后缀,打开显示为:

基本满足便捷发布和数据本地备份这两个需求。
最后备份几个 json 实用网站:
json 在线解析
json 在线转换、解析和格式化
json 在线转为 html
html/markdown 互转工具
更新一个图片解决方案
试验使用过程中发现如果博文带图,缩略图会默认居中而且过小,在 leancloud 上直接修改图片宽度,又会导致鼠标移动到图片自动放大后,被放大的图片占满一整个网页。
问了下开发者,说图片放大是一个 css 转换 markdown 的时候加上的,以我的水平我是不知道怎么关掉它。但是可以通过 html 直接引用图片来绕过它。(就是麻烦了一点 T T)
<p> 打卡 2019/5/19 扇贝 82 天 背完考研真题核心词汇书 & lt;/p> |
效果为: