太晚了乱七八糟的心路历程就算了不写了,只把做好以后的代码存个档,总之试了试居然成功了,我好高兴!!!
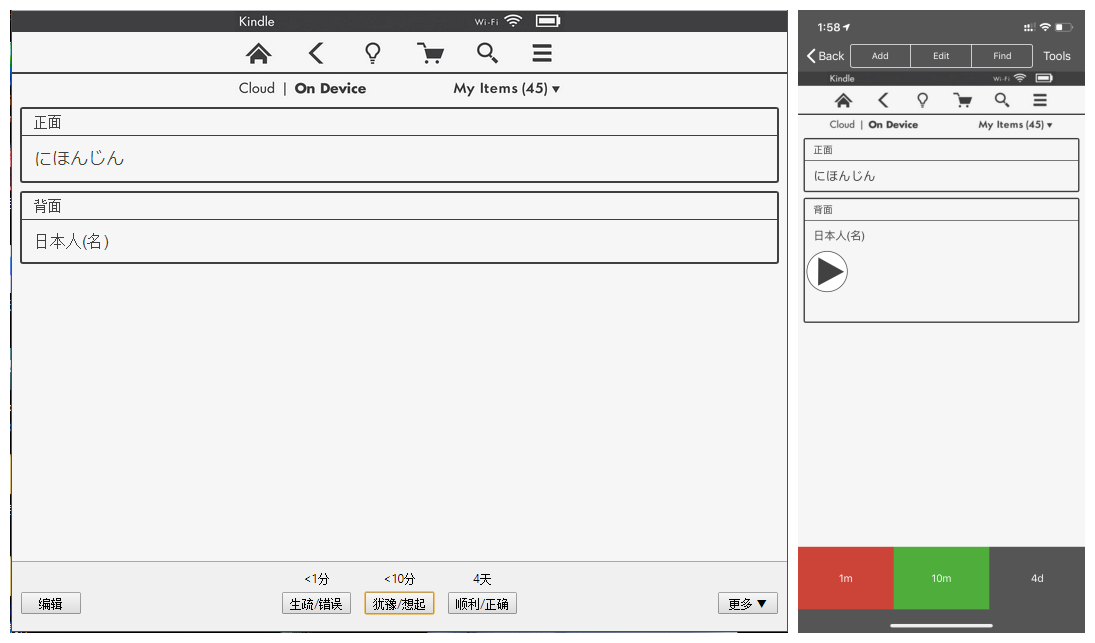
先是我下载的单词模板本来的样式

正面模板
<div class="jp"></div>
格式刷
@font-face {
font-family: IPAexMincho; src: url('_ipaexm.ttf');
}
.jp {
font-family: IPAexMincho;
}
.card {
font-family: arial;
font-size: 20px;
text-align: center;
color: black;
background-color: white;
}
|
背面模板
<div class="jp">{{ 日文 }}</div>
<hr id=answer>
{{ 解释 }} ({{ 类型 }}) {{ 音频 }}
<hr id=answer>
<small>[第 {{ 课号 }} 课]</small>
|
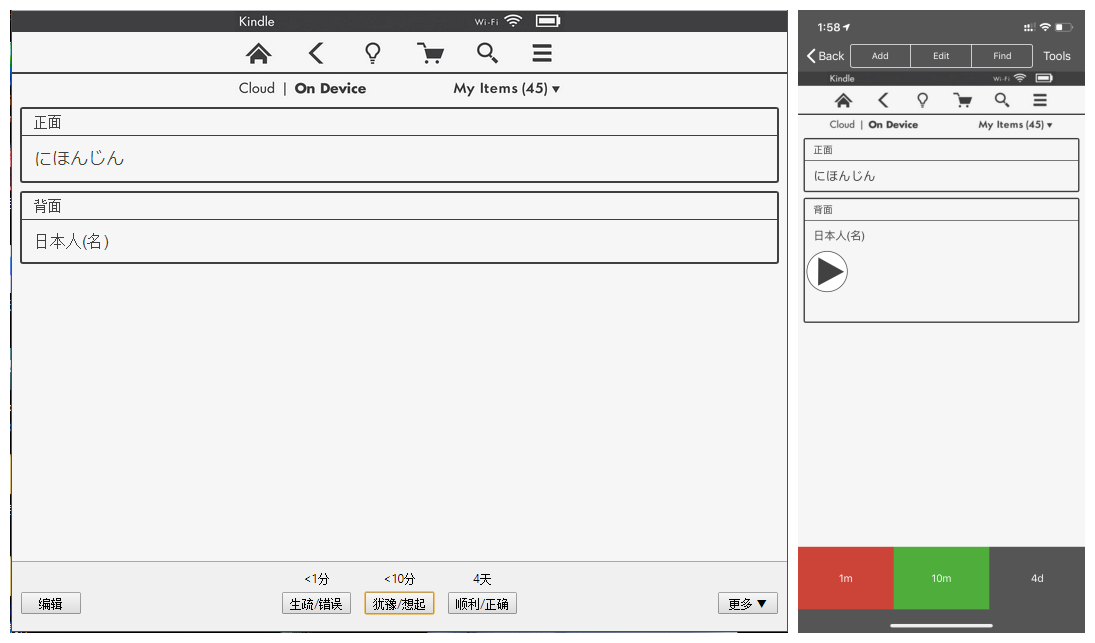
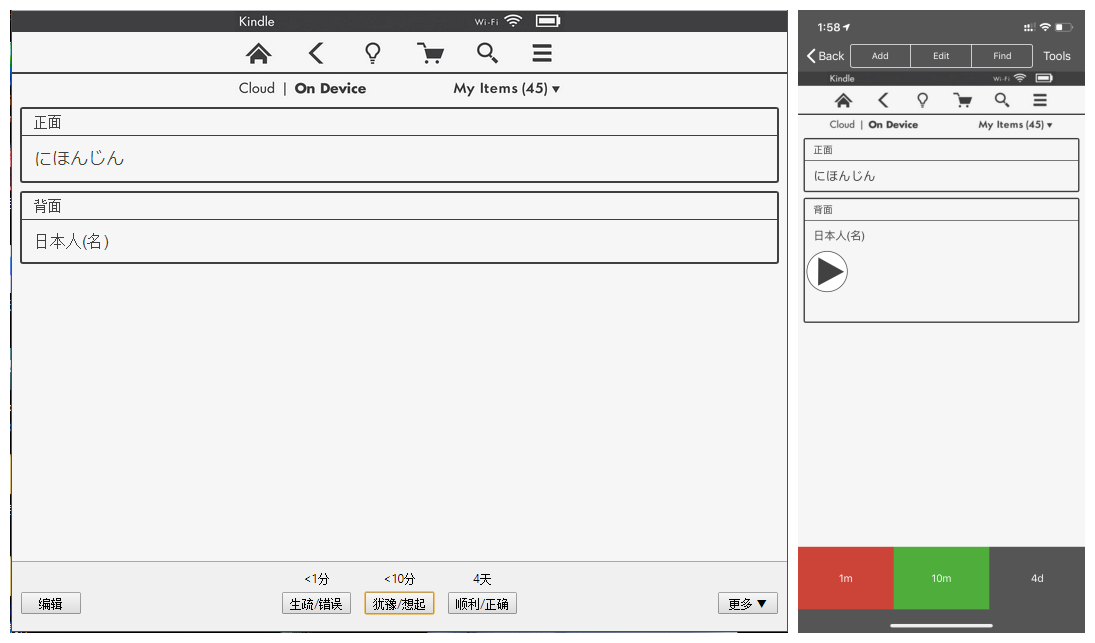
然后是现在的样式

正面模板
<!-- 页眉区块 -->
<div class="head1"></div>
<div class="head2"></div>
<div class="head3"></div>
<!-- 正面区块 -->
<div class="section">
<div class="title"> 正面 </div>
<div id="front" class="items">{{ 假名 }}</div>
</div>
|
格式刷
</style>
<style>
/* 卡片全局样式 */
.card {
font-family : helvetica, arial, sans-serif; /* 字体名称 */
font-size : 14px; /* 字体大小 - 14px*/
text-align : left; /* 对齐方式 - 左对齐 */
color : #3f3f41; /* 字体颜色 -#3f3f41*/
background : #f6f6f6; /* 背景颜色 -#f6f6f6*/
margin : 0px;
}
/* 页眉样式 */
.head1{
display : block; /* 改成 none 可以隐藏该条块 */
background : #3f3f41 url(_kindle_wifi.png) no-repeat center;
height : 21px; /* 条块高度 - 21px*/
}
.head2{
display : block; /* 改成 none 可以隐藏该条块 */
background : #f6f6f6 url(_kindle_menu.png) no-repeat center;
height : 40px; /* 条块高度 - 40px*/
}
.head3{
display : block; /* 改成 block 可以隐藏该条块 */
background : #f6f6f6 url(_kindle_info.png) no-repeat center;
height : 25px; /* 条块高度 - 25px*/
border-top : 2px solid #3f3f41;
}
/* 页脚样式 */
.foot{
display : none; /* 改成 none 可以隐藏该条块 */
background : #1d1e20 url(_kindle_logo_s.png) no-repeat center;
height : 22px; /* 条块高度 - 20px*/
}
/* 区块全局样式 */
.section {
background-color : #f6f6f6; /* 背景颜色 -#f6f6f6*/
border : 2px solid #3f3f41; /* 边缘样式 - 实线 2px*/
border-radius : 3px; /* 圆角幅度 - 3px*/
margin : 8px 8px; /* 上下间隔 - 8px*/
}
.title{
display : block; /* 改成 none 可以隐藏该条块 */
background-color : #f6f6f6; /* 背景颜色 -#f6f6f6*/
border-bottom : 1px solid #3f3f41; /* 边缘样式 - 实线 1px*/
padding : 5px 12px; /* 区块留白 */
}
/* 区块项全局样式 */
.items{
font-size : 12px; /* 字体大小 - 12px*/
margin : 0 12px; /* 区块间隔 */
padding : 10px 0 8px 0; /* 区块留白 */
}
hr{
border : 0; /* 分割线宽 */
margin : 0 12px; /* 区块间隔 */
border-top : 1px solid #3f3f41; /* 边缘样式 - 实线 1px*/
}
/* 正面背面全局样式 */
#front,
#back{
line-height : 1.5em; /* 段落行高 - 1.5em*/
}
/* 正面字段样式 */
#front{
font-size : 18px; /* 字体大小 - 25px*/
color : #3f3f41; /* 字体颜色 -#3f3f41*/
text-align : left; /* 文本对齐 - 居左 */
}
/* 背面字段样式 */
#back{
font-size : 16px; /* 字体大小 - 16px*/
color : #3f3f41; /* 字体颜色 -#3f3f41*/
text-align : left; /* 文本对齐 - 居左 */
}
/* 额外字段预留样式 */
#front-extra1{
}
#front-extra2{
}
#back-extra1{
}
#back-extra1{
}
/* 词性高亮基本样式 */
.hightlight{
font-size : 12px; /* 字体大小 - 12px*/
border-radius : 4px; /* 圆角幅度 - 4px*/
color : #fff; /* 字体颜色 - 白色 */
padding : 0 3px; /* 左右留白 - 3px*/
margin-right : 5px; /* 右侧间隔 - 5px*/
}
</style>
<!--
JS 帮助函数
效果:折叠展开效果。点击特定的区块 / 图片后,使指定的某区块折叠或展开
用法:将函数 toggle 赋予区块或者图片的 onclick 事件,并将 e 命名为要折叠的区块 ID
举例:点击页眉,将正面区块折叠,可以按如下方式操作
在页眉的区块中加 onclick=toggle(e),其中将 e 命名为要折叠的区块 ID'front'
修改后的页眉区块如下
<div class="bar head" onclick="toggle('front')"> 牌组名称 : {{Deck}}</div>
-->
<script>
function toggle(e){
var box=document.getElementById(e);
if(box.style.display=='none'){
box.style.display='block';
}
else{
box.style.display='none';
}
}
</script>
<style>
|
背面模板
{{FrontSide}}
<!-- 背面区块 -->
<!-- 背面区块 -->
<div class="section">
<div class="title"> 背面 </div>
<div id="back" class="items">{{ 解释 }}({{ 类型 }})</div>
<div>{{ 音频 }}</div>
|